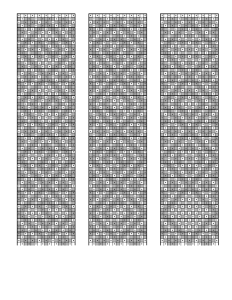
I draft a lot of patterns for tabletweaving, and the way I like to display the pattern includes both the turning directions and a guideline as to what the pattern should look like.
When I first started drafting patterns, I would work in pencil on gridded paper where each square represented one card in one row; first I would outline the main shapes, and then use a highlighter to add the turning directions for each card — highlighted for backwards, not highlighted for forwards. The biggest downside was that even at 5 squares per inch, a sheet of standard letter paper didn’t really hold room for a lot of cards. And heck, the squares could be smaller in any case.
I use computers a great deal, so casting around for solutions I experimented (briefly) with spreadsheets and discovered that this was too fiddly for me. Then I discovered Adobe Illustrator, which is a vector based graphics editor that has all the bells and whistles one could desire. Sadly, it also had a price tag to match, and I was at the time a graduate student, and student discounts are nice, but not *that* nice.
Which brought me to inkscape which is free, opensource, and available for Windows, Mac OS, and most importantly linux, aka my operating system of choice. Inkscape is a very powerful program, but I take advantage of a limited number of features.
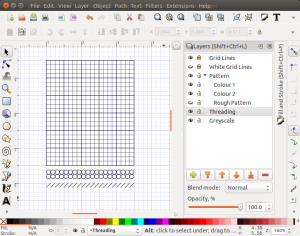
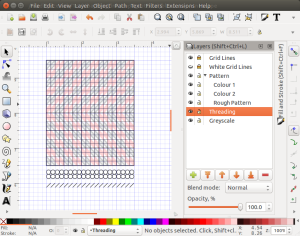
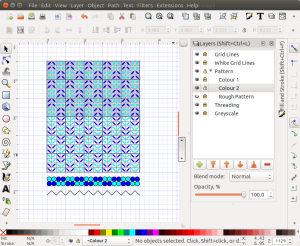
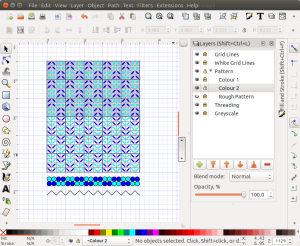
 I use layers extensively, as each part of the pattern is in its own layer, including the grid. In fact, I usually use the following layers from top to bottom:
I use layers extensively, as each part of the pattern is in its own layer, including the grid. In fact, I usually use the following layers from top to bottom:
- Grid lines – black grid lines 0.5 px wide
- White grid lines – white grid lines 3.5 px thick
- Pattern – one layer per colour to make colours easy to manipulate
- Colour 1 – line 3 px wide
- Colour 2 – line 3 px wide
- Rough Pattern
- Threading – the colour in the dots indicates the colour of thread in the two top holes.
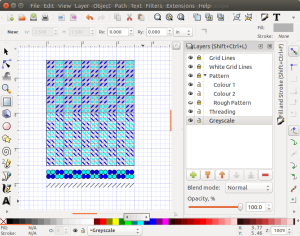
- Greyscale – used to indicate the turning directions forward and back. Grey squares are turned towards the weaver, and white squares means the cards are turned away from the weaver.
Setting the layers up in this way allows me to take advantage of the order in which they’re drawn (bottom up) so that the diagonal lines I draw in the pattern colours become small individual diagonals.
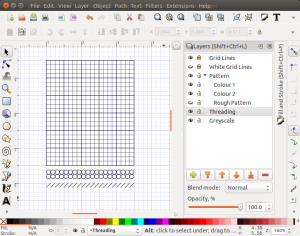
 Once I have the layers set up and the grid built I usually save the file as a blank.svg file, so that I don’t have to keep rebuilding the grid.
Once I have the layers set up and the grid built I usually save the file as a blank.svg file, so that I don’t have to keep rebuilding the grid.
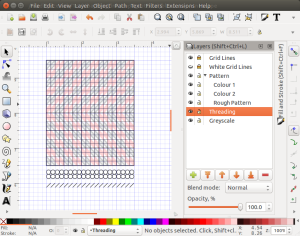
In this case, I’m planning a very simple pattern where the cards turn continuously in one direction until twist builds up, and then they reverse direction. I’ve roughed it in and now it’s just a matter of adding the colours.
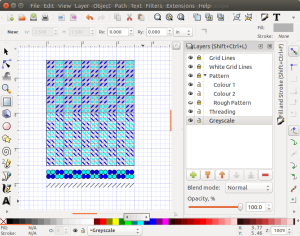
 The basic design has all cards threaded the same way with two dark and two light colours, and we will be turning the cards forwards 12 times, and then backwards 12 times.
The basic design has all cards threaded the same way with two dark and two light colours, and we will be turning the cards forwards 12 times, and then backwards 12 times.
 In this simple variation, we have turned every second card around its vertical axis, so that half the cards are threaded from left to right, and the other half are threaded from right to left.
In this simple variation, we have turned every second card around its vertical axis, so that half the cards are threaded from left to right, and the other half are threaded from right to left.