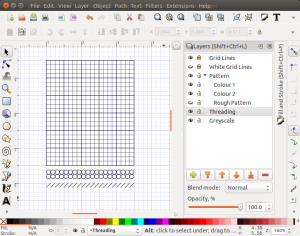
![]() Baltic pickup style inkle is woven using background threads and pickup threads; the pickup threads are usually either thicker, or doubled up. In the threading diagram, you can see how each pickup thread is place between two threads in the opposite heddle; the white boxes representing the pickup threads. In the diagram one row represents the heddled threads and the other the open threads, and the rows aren’t labeled since it actually doesn’t matter which is which in this case, so why complicate things?
Baltic pickup style inkle is woven using background threads and pickup threads; the pickup threads are usually either thicker, or doubled up. In the threading diagram, you can see how each pickup thread is place between two threads in the opposite heddle; the white boxes representing the pickup threads. In the diagram one row represents the heddled threads and the other the open threads, and the rows aren’t labeled since it actually doesn’t matter which is which in this case, so why complicate things?
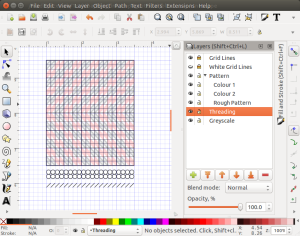
The patterns here use 17 background threads; the 5 leftmost and rightmost threads are woven over a green background, while the middle 7 pick up threads lie nestled between dark blue background threads. The plan is to eventually experiment with the Kostrup patterns, since those are 17 cards wide also, but I needed simple patterns to weave while out and about Monday.
The current patterns are simple diamonds, and by weaving them upside down I only ever have to drop threads from the current row, rather than having to pick up. In the pattern (Baltic Diamonds) squares with circles in them are the pickup threads that are high in each row. If a pickup thread is high but has a grey background, then it gets dropped, resulting in the front patterns we see on the left below.

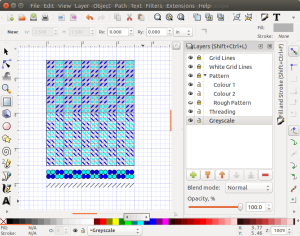
 This is what the pattern with the small diamonds looks like; the predominantly green/blue side is what you see while weaving, the white side is the underside which is much harder to photograph while on the loom.
This is what the pattern with the small diamonds looks like; the predominantly green/blue side is what you see while weaving, the white side is the underside which is much harder to photograph while on the loom.

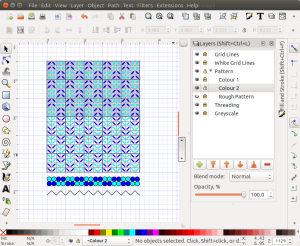
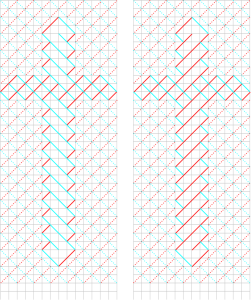
 Here I was working with larger diamonds, and experimenting a little with alternate patterns like the diamond in a diamond and the inner cross. Making the outside diamond a little smaller results in a 2×2 grid of the smaller diamonds, or a 3×3 grid of the larger, and then it’s just a matter of dropping a few extra threads here and there.
Here I was working with larger diamonds, and experimenting a little with alternate patterns like the diamond in a diamond and the inner cross. Making the outside diamond a little smaller results in a 2×2 grid of the smaller diamonds, or a 3×3 grid of the larger, and then it’s just a matter of dropping a few extra threads here and there.